MeMeLiveってなに?
MeMeLiveに関しては前回の記事に目を通していただきたいと思いますっ!!

海賊(パイレーツ)のイラスト
前回までの制作過程・・・
前回の記事ではどこまででしたっけ?そうだ、線画と着色でしたねっ!今回はその続きからです。今回はPCに取り込んでから完成までを書き綴っていきますね///
画像編集
①イラストと線画を取り込む
イラストとは他に線画を別でPCに取り込みます。理由はこの後線画だけをフィルターかけるからです。
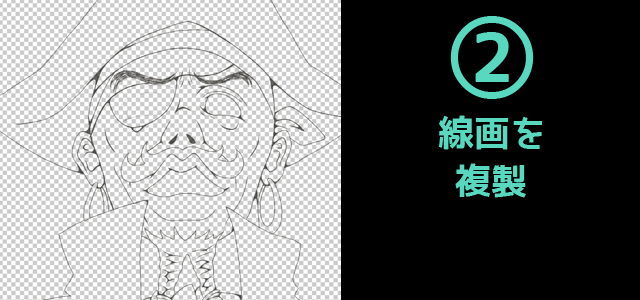
②線画を複製
線画を2つにします。1つはこのまま加工せずに線画として残し、もう1つは後にフィルターをかけます。
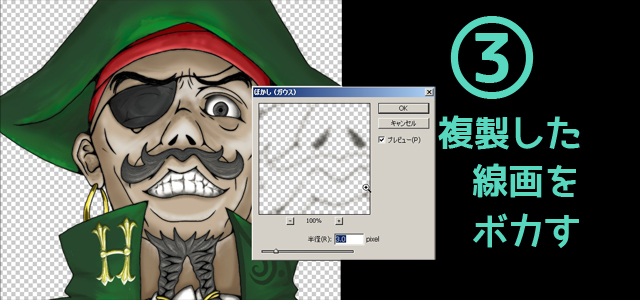
③複製した線画をボカす
はいっ!ここで先ほどのフィルターをかける用の線画レイヤーにボカしをいれます。①の画像と比べると線が少し滲んだようになります。
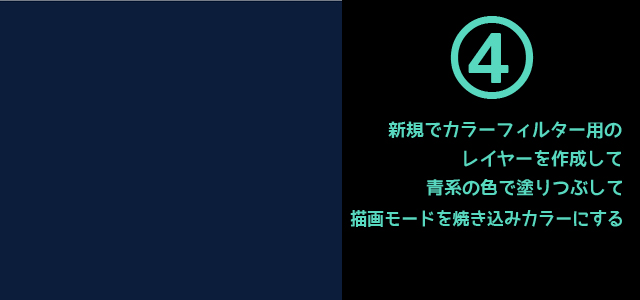
④新規でカラーフィルター用のレイヤーを作成して青系の色で塗りつぶして描画モードを焼き込みカラーにする
後ほどガシガシと加工することになるレイヤーです。
⑤雲模様にする(2回かける)
使うソフトによって名称や作り方は異なると思いますが、雲模様になるフィルターを2回かけました。う~~~ん赤になっちゃいましたね。。。
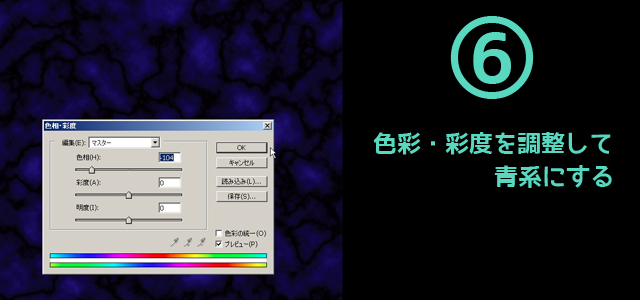
⑥色彩・彩度を調整して青系にする
赤ではなく青にしたいので、青になるように補正します。
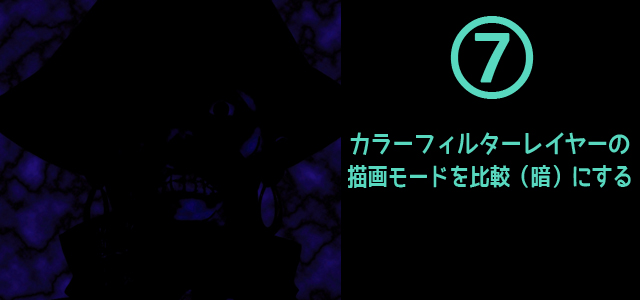
⑦カラーフィルターレイヤーの描画モードを比較(暗)にする
④から⑦までに加工してきたレイヤーの描画モードを比較(暗)にすることで、海賊の姿が浮かび上がってきましたね。これはこれで雰囲気ありますw
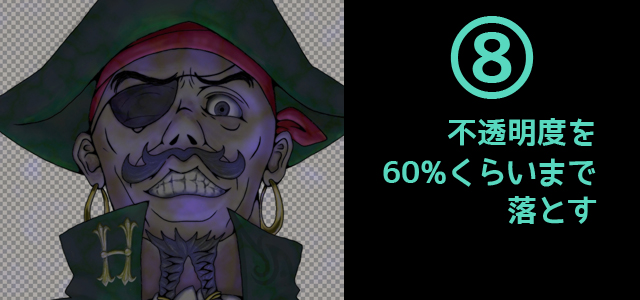
⑧不透明度を60%くらいまで落とす
ここまで不透明度を下げると海賊の姿がハッキリ見えますね。怪しい青い光が揺らめいてるようにも見えません?
⑨イラストを複製して描画モードを焼き込みカラーにして不透明度を80%に
暗い部分がより暗くなりました。まだらっぽく見えていた部分が目立たなくなりました。
⑩最下層に背景レイヤーを作って青(#000F46)で塗りつぶす
ここで背景です。青で塗りつぶしただけですが、④~⑧で作ったカラーフィルターの雲模様があるので不思議な模様になります。
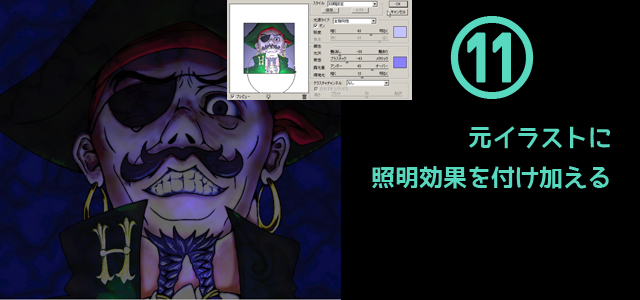
⑪元イラストに照明効果を付け加える
下から照明を当てるように設定します。
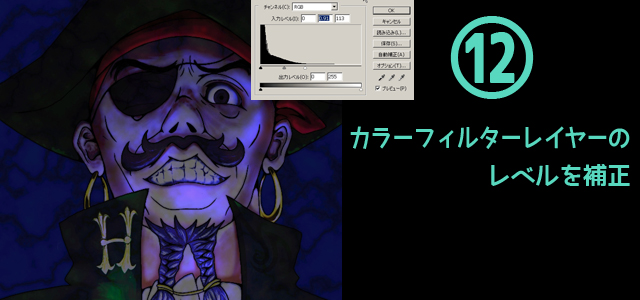
⑫カラーフィルターレイヤーのレベルを補正
もう少しどんよりした負のオーラ的な雰囲気を出したくなったので、レベルを補正してみました。
⑬テキストを配置
配置を崩して「PIRATES」の文字を入れました。フォントはフリーフォントの「28 days later」を使っています。映画の「28日後」っぽいフォントです。ぴんたぷったんはこのフォントが好きで結構多用していますwあえて文字の透明度をバラけさせて先ほどのフィルターで狙ったような浮遊感や不安定感の後押しを。
⑬最後にロゴを入れて完成
イラストの右下に「ぴんたぷったん」のロゴを入れて完成です。あまり目立ち過ぎないように多少不透明にしています。ぴんたぷったんのイラストは、依頼された作品以外は基本的にはロゴを入れています。みなさんもロゴやサインは入れると良いと思いますよ。作者のクレジットという意味はもちろんのことですが、もし拡散された場合に、ロゴに書かれた文字を辿ってフォローしてくれる可能性があるからです。
最後に
今回はこんな感じに仕上げましたが、イラストを画像編集ソフトに取り込んで、色調やテキストやボカシなどの様々なフィルターを使えばまた違った完成品が生まれますので、あ~でもないこ~でもないって感じで色々イジってみたりするのも良いと思います。
今回はPCに取り込んで画像編集ソフトを使いましたが、スマホの画像編集や加工のアプリを使った方が良さそうな場合は、そりゃもう遠慮なくアプリのチカラを借りちゃいます。何から何まで自力でやる必要はないですよっ///
次に描くモノはもう決まっているのですが、それはまた描き始めたらブログとツイッターでお知らせしますね。まだまだ発展途上中なのでしっかりと自分にテーマを与えて成長を促していきたいと思います。
最後にこれはお願いとなるのですが、下記のアンケートにお答えいただけたら嬉しいです。ご協力お願いいたしますっ!!



















コメント